Product Design Teams Thrive With ProdPad – Here’s Why
I’m not a product manager, but that doesn’t mean I don’t use ProdPad on a day-to-day basis. As the team’s Product Designer, it’s my job to make sure our product management software and the website are as good as they can be. User experience (UX) is a priority for the design team, which is why we spend time evaluating and analyzing the aesthetics of each product. We want our customers and website viewers to be able to engage seamlessly with our features and content.

Much like a product manager, I am solving problems but through the art of design. A feature could be accurately specced out, and on paper provides a solution to a customer’s pain points, but if it doesn’t look right or isn’t clear then the feature isn’t going to work. It’s important for product designers to test, learn, iterate and pivot – the same way any decent, outcome-focused product manager would work. Why wouldn’t a product design team use ProdPad to achieve results?
ProdPad allows design teams to do their jobs better – here’s how:
Reviewing and contributing
If you take one thing from this blog post, then this is it: make sure all non-product teams within your organization can review product ideas and contribute their own. Who knows, perhaps someone in marketing, design, sales or development has that winning thought you’ve been searching for? Other teams will have different approaches, different experiences, and thoughts on how to make your product the best it can be. By providing this opportunity you’re able to maximize your chances of building the right stuff.
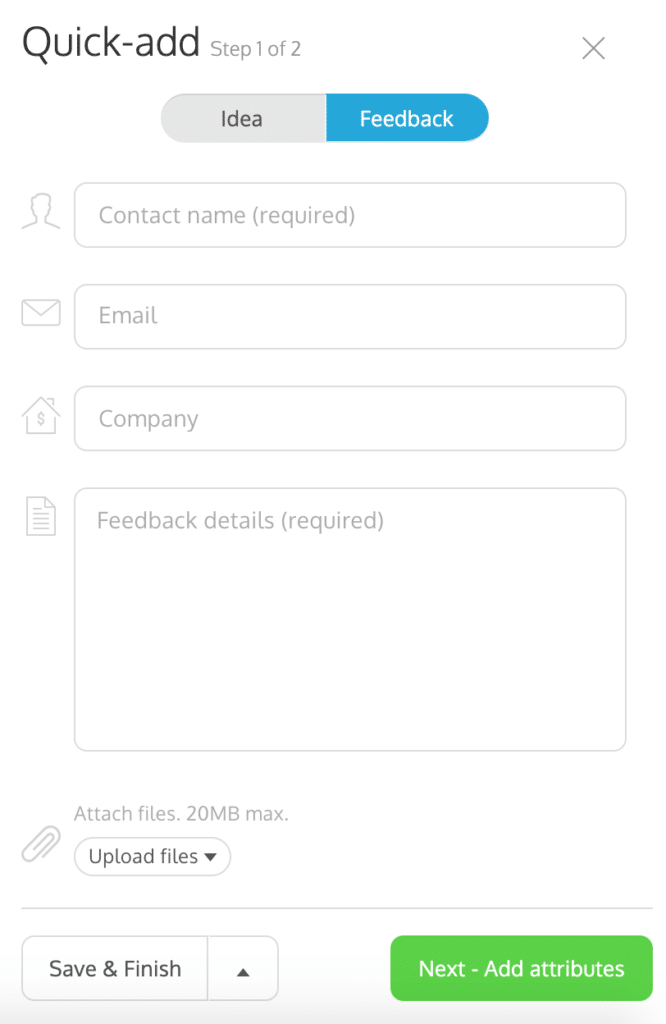
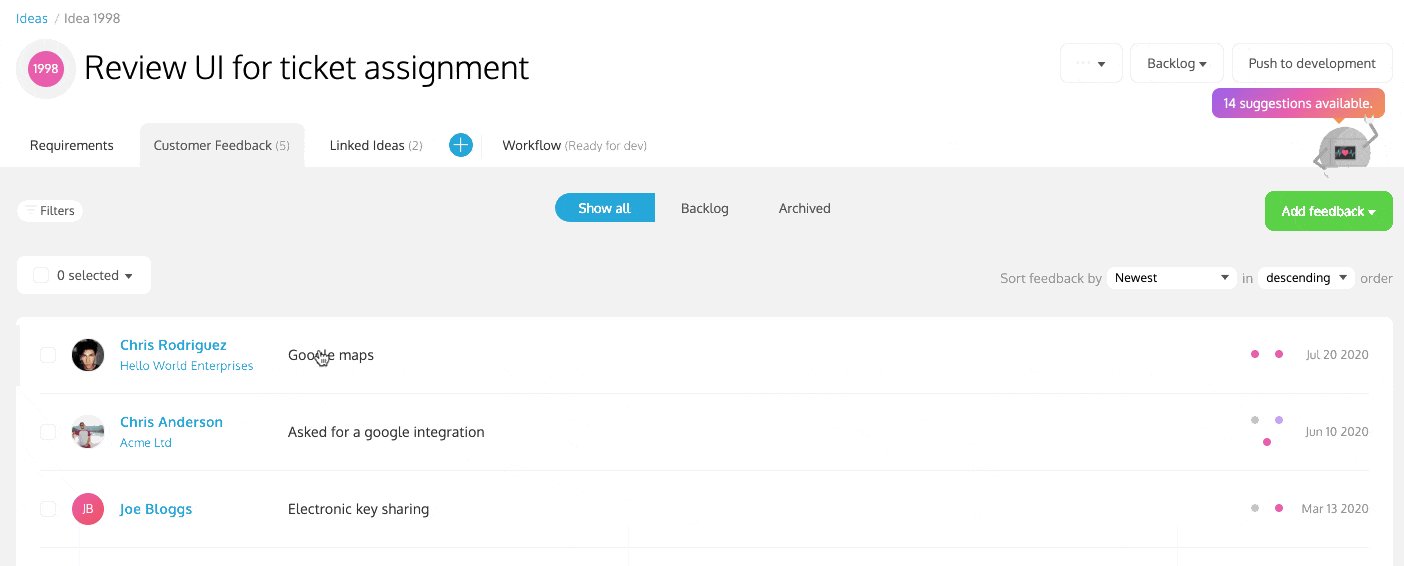
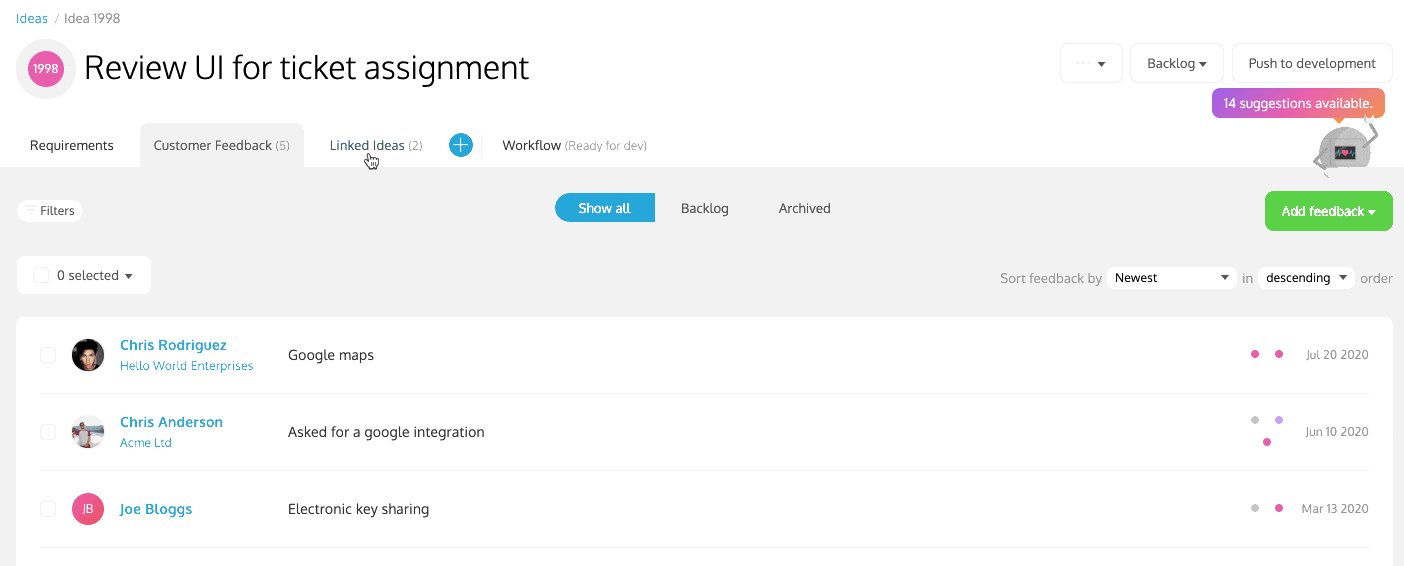
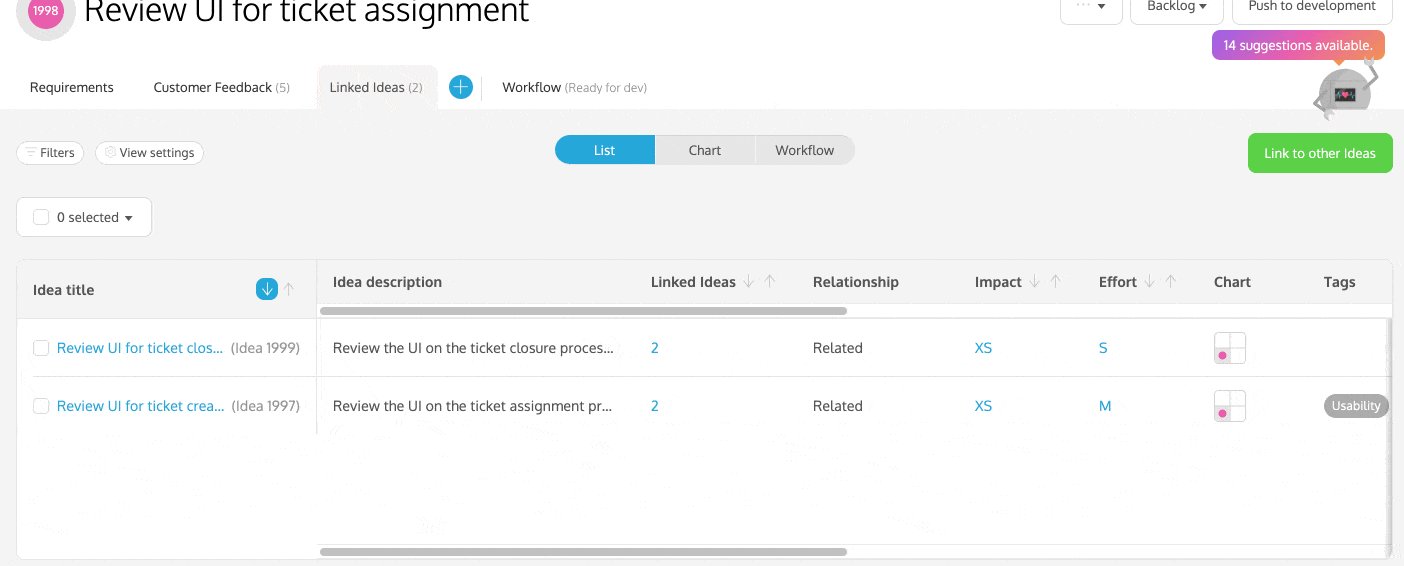
As a designer, I can utilize my experience and knowledge for the greater good. Based on design patterns or interesting things we’ve seen elsewhere, we’re able to capture ideas in ProdPad that can be picked up by our product team. I gather a wealth of information during testing sessions, including valuable pieces of customer feedback. This intelligence is super valuable when deciding what stuff we want to build next. ProdPad lets us capture this feedback to stop it from getting lost or neglected. We log it in the feedback section in ProdPad and then link it to any relevant ideas, providing further validation. If the feedback doesn’t link to anything, then we create a new idea off the back of it and link them both together.

Example mapping
Before we do any designing we look at the idea to see what it’s about. We then get a small cross-functional group together to solve the problem from different perspectives. We work with a product manager, a developer, and a QA to get an understanding of the problem, and come up with various constraints about how to solve it. This helps guide the design as it means we have workable boundaries, rather than running completely wild and bloating the scope of the feature. Once we have the designs nailed, we then spec it. ProdPad acts as the hub which supports this important process. Thanks to its functionality we’re able to follow this process:
Example Mapping > Designs > User Testing / Iteration > Specs > Development.
Task management
Looking at the roadmap in ProdPad lets us see what is being worked on. We pay specific attention to the ideas on each of the roadmap cards which allow us to group work into various themes. This makes it much more straightforward to split tasks out between us. For example, I might look at all work related to infrastructure, whereas our UX Designer will focus on initiatives based around usability. The tagging system available on ProdPad’s lean roadmap allows us to see the types of projects easily, which provides great insight when planning our workload.
Within ProdPad’s kanban workflow we have a ‘Needs Design’ column. This allows us to see which ideas on those roadmap cards specifically need our attention. We can order them to help prioritize our tasks, as well as show our bandwidth when looking at taking on more projects.
Staying outcome focused
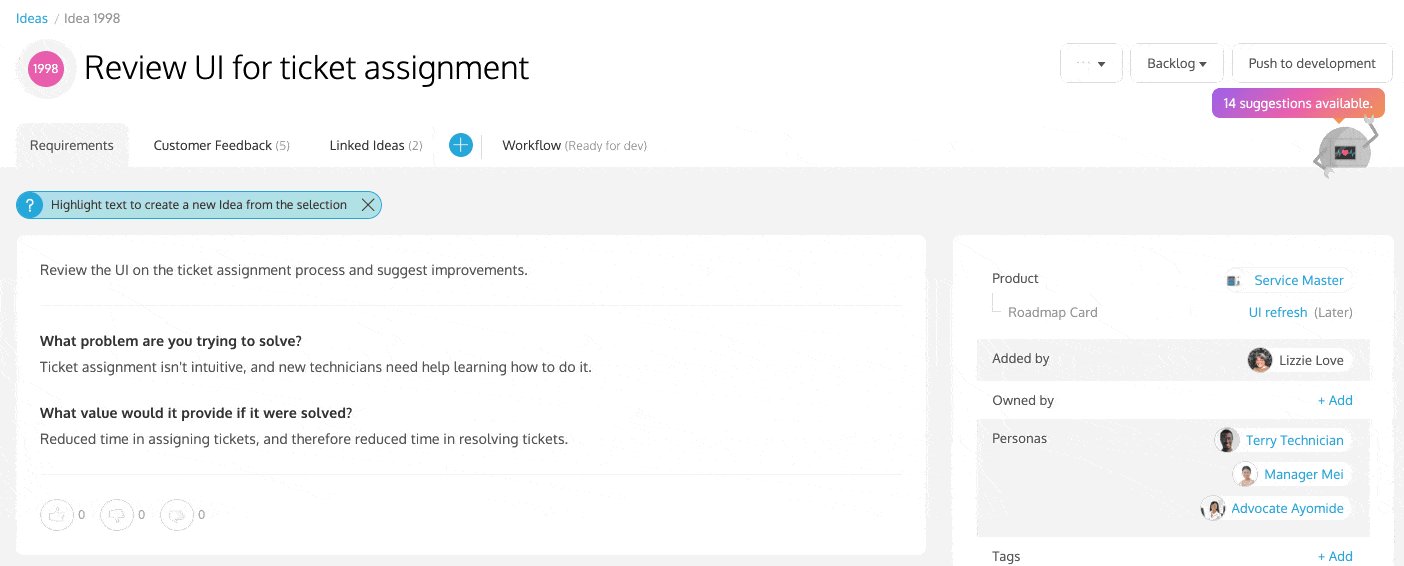
We also use our product management software to help understand the why. We spend time on various ProdPad ideas, looking at the descriptions and understanding the business case so we can identify clearly what value this would bring to your customers.

Looking through linked feedback provides a greater understanding of why a particular idea exists. This provides us with useful insight into what the customer expects. Granted, an idea summary is perfect for outlining what we need to do. But, our ability to be able to action feedback allows us to really understand the benefit. We’re then able to design with as much information as possible.
Being transparent and efficient
We capture all our designs in ProdPad in each idea’s design tab. This means that any work or developments completed during discovery or user-testing stages are can be easily found. Design teams can rest easy knowing that their work is safe and in the right hands. Most importantly it means that other teams can see the progress of your work. They know exactly where you’re at with a particular item (ProdPad alerts you, duh).
ProdPad allows us to group all the relevant information in one space. We’re able to go back and check that the functional specs are accurate and align with our design testing. Fortunately, ProdPad’s in-app discussion feature allows us to start worthwhile conversations with the product or developer team.
Don’t believe me? Sign up for a free demo of ProdPad and learn how teams outside of product can use ProdPad to benefit their own work as well as the wider organization.
Sign up to our monthly newsletter, The Outcome.
You’ll get all our exclusive tips, tricks and handy resources sent straight to your inbox.